web://design
Mr. McDougal's Web Design Course Home Page
About
This page is a portal to student content created for the SMHS Web Design course, as well as a place for students to discover some tips and tricks related to html and CSS. If you're curious how this website was created, then check out the source code by pressing ctrl+U, or F12.
This site was also created to be both desktop and mobile friendly. This is done by including the <meta name="viewport" content="width=device-width, initial-scale=1"> tag in the page header. It tells the browser to scale the page appropriately based on the available screen size. There is also an @media tag in the CSS to adjust a few properties when the page width shrinks below a certain size - mostly margins and font size.
Student Work
Here is a list of links to the sites my students have created. Every student page is a work in progress and reflects what we have learned so far in the course:
Resources
Below is a list of links to resources for learning web design and development. This list will continue to expand as I add more content to it.
-
css-tricks.com
This website shows off the power of CSS. It goes into great depth on topics like grid and flexbox.
-
w3schools.com
A staple of many web designers. It shows HTML, CSS, JavaScript, and more. It's beginner friendly, but sometimes over-simplifies concepts.
-
developer.mozilla.org
The MDN has an insane amount of resources and technical details on web development, but isn't quite so beginner friendly.
-
Kevin Powell @YouTube
Kevin Powell's YouTube channel provides tons of amazing content for working with CSS, such as responsive page layouts and design thinking.
-
kevinpowell.co
Of course, Kevin Powell also has his own website where he showcases a lot of the content from YouTube, as well as providing code examples.
-
Web Dev Simplified @YouTube
Web Dev Simplified covers concepts ranging from very basic to very advanced, with more of a focus on JavaScript and web frameworks.
Monopoly Board
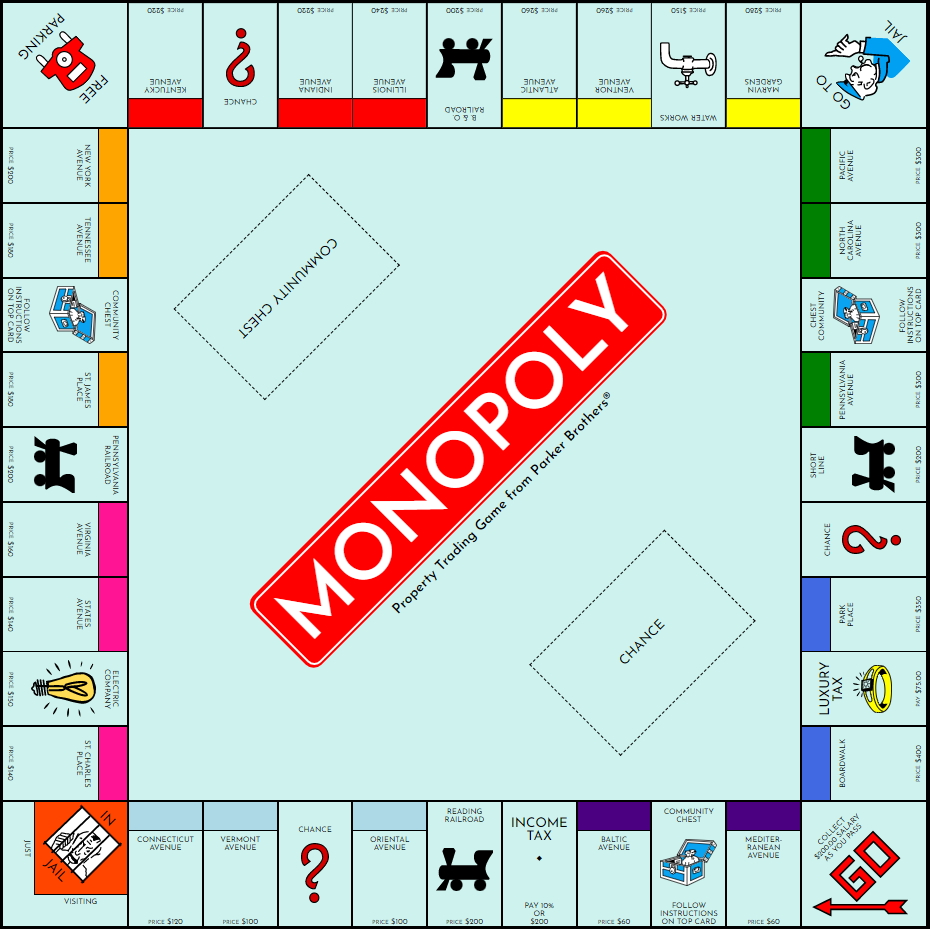
This Monopoly Board was developed by me as an example of the power of CSS for document layout. The image below was created entirely with CSS, HTML and SVG.

The most obvious challenge with this project is the orientation of the various board tiles. While CSS and HTML does have some support for vertically oriented text, its behavior is... unpredictable and only partially supported. Because of this, the project makes quite a bit of use of the transform: rotate(Xdeg); CSS property.
Example Table Styling
Styling tables is a challenge, as they tend to be more rigid than other elements on a page. They often need to have a specific number of rows and columns and can't wrap content to the next line to make room.
The solution for this, then, is to set an overflow of auto for the content container that allows the user to scroll around the container to see the table. It's not so pretty, but it works well enough.
| Sunday | Monday | Tuesday | Wednesday | Thursday | Friday | Saturday |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 Parent Teacher Conferences from 1:00pm-3:00pm | 9 | 10 | 11 |
| 12 Daylight Savings Time Begins | 13 | 14 | 15 | 16 | 17 St. Patricks Day | 18 |
| 19 | 20 First day of Spring | 21 | 22 Parent Teacher Conferences from 1:00pm-3:00pm and 5:00pm-7:00pm | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |